admin

شناسه ياهو:

|
ساخت دکمه های براق ۱ (Glossy Buttons) در فتوشاپ
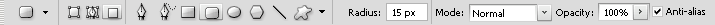
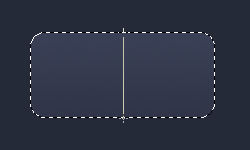
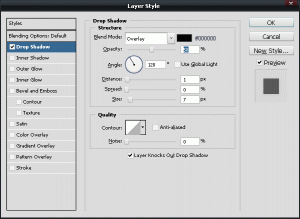
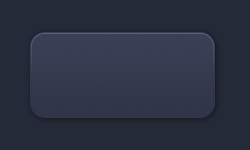
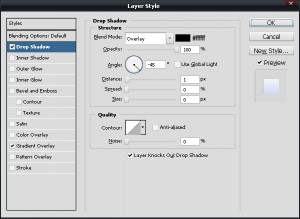
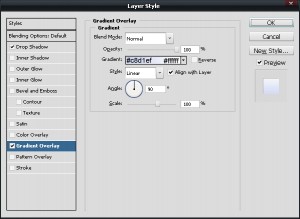
 با سلام. تو این آموزش میخوام ساخت دکمه های براق یا همون Glossy Button ها رو که تو وب هم خیلی کاربرد دارن رو آموزش بدم و سعی کردم که تا جایی که شده جزئیات رو توضیح بدم تا برای اونایی که تازه با فتوشاپ آشنا شدن هم قابل فهم و اجرا باشه. ولی با تمام این تفاسیر باز هم اگه سوالی داشتین میتونین از طریق گذاشتن کامنت در قسمت نظرات یا از طریق ایمیل با من در تماس باشین. خوب برای شروع یه داکیومنت جدید با سایز ۲۵۰*۲۵۰ با میکنیم و داخل اون رو با رنگ #۲۵۲a38 پُر کنین. (منظور همون Fill کردنه که تو منوی Edit > Fill قرار داره یا با کلیدهای میانبر Shift+F5 هم قابل اجرا است.) خلاصه به این شکل: حالا شکل اصلیه دکمه رو درست میکنیم. هر رنگی که دوس دارین انتخاب کنین (چون به هر حال بعداً رنگش رو عوض میکنیم) و ابزاره ( حالا شکل اصلیه دکمه رو درست میکنیم. هر رنگی که دوس دارین انتخاب کنین (چون به هر حال بعداً رنگش رو عوض میکنیم) و ابزاره ( ) Rounded Rectangle Tool رو انتخاب کنین. بالای صفحه یه سری تنظیمات میاد که باید به این شکل قرار بدین: ) Rounded Rectangle Tool رو انتخاب کنین. بالای صفحه یه سری تنظیمات میاد که باید به این شکل قرار بدین: حالا یه لایه ی جدید باز کنین و وسط صفحه یه همچین شکلی رو ایجاد کنین: حالا یه لایه ی جدید باز کنین و وسط صفحه یه همچین شکلی رو ایجاد کنین: حالا میخوایم که این شکل رو با یک Gradient رنگ کنیم که اینجا دو تا رنگ لازم داریم و شماره رنگها اینا هستن: حالا میخوایم که این شکل رو با یک Gradient رنگ کنیم که اینجا دو تا رنگ لازم داریم و شماره رنگها اینا هستن: حالا که دو تا رنگ رو برای Foreground و Background به این شکل انتخاب کردین. باید از کل شکل یه Select بگیریم تا بتونیم Gradient رو روی اون قسمت اعماااااااال کنیم. برای Select گرفتن باید تو قسمت لایه ها در حالی که کلید Ctrl رو نگه داشتیم رو اون عکس کوچیک که درست کنار اسم لایه قرار داره کلیک کنیم. حالا دوره شکل باید انتخاب شده باشه. ابزاره “Gradient Tool” ( حالا که دو تا رنگ رو برای Foreground و Background به این شکل انتخاب کردین. باید از کل شکل یه Select بگیریم تا بتونیم Gradient رو روی اون قسمت اعماااااااال کنیم. برای Select گرفتن باید تو قسمت لایه ها در حالی که کلید Ctrl رو نگه داشتیم رو اون عکس کوچیک که درست کنار اسم لایه قرار داره کلیک کنیم. حالا دوره شکل باید انتخاب شده باشه. ابزاره “Gradient Tool” ( ) رو انتخاب کنید و با نگه داشتن دکمه ی Shift درست مثل شکل یه گرادیان از بالا به پایین بکشین: ) رو انتخاب کنید و با نگه داشتن دکمه ی Shift درست مثل شکل یه گرادیان از بالا به پایین بکشین: (فقط باید توجه داشته باشین موقعی که میخواین گرادیان رو انجام بدین باید لایه ی مربوط به همین شکل رو انتخاب کرده باشین.)حالا یه سایه (Drop Shadow) به این لایه اضافه میکنیم. روی لایه راست کلیک میکنیم و گزینه ی Blending Options رو انتخاب میکنیم. حالا این تنظیمات رو به لایه بدین:
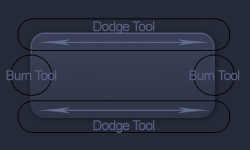
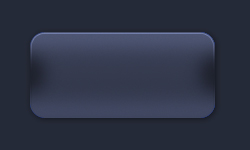
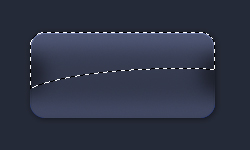
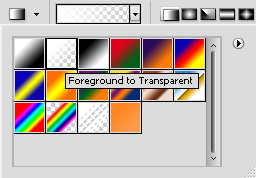
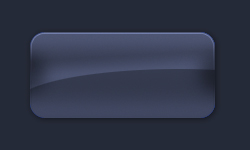
(فقط باید توجه داشته باشین موقعی که میخواین گرادیان رو انجام بدین باید لایه ی مربوط به همین شکل رو انتخاب کرده باشین.)حالا یه سایه (Drop Shadow) به این لایه اضافه میکنیم. روی لایه راست کلیک میکنیم و گزینه ی Blending Options رو انتخاب میکنیم. حالا این تنظیمات رو به لایه بدین: حالا میخوایم که یه Stroke به شکل اضافه کنیم. ولی این بار با استفاده از یه روشه دیگه. برای این کار یه بار دیگه مثل دفعه ی قبل از شکل دکمه Select میگیریم مثل دو تا عکس قبل تر. حالا برین به Select>Modify>Contract، به اون ۱px رو بدین و OK رو بزنین. حالا یه لایه ی جدید باز کنین و اون رو با هر رنگی که دوس دارین Fill کنین ولی برای اینکه این رنگ دیده نشه از تو قسمت لایه ها اون بالاش گزینه ی Fill رو ۰% کنین تا رنگی که به این لایه دادیم دیده نشه. (حالا این که چه کخی واسه این کار بود خیلی مهم و به درد بخوره. اگه فهمیدین.) حالا روی لایه ی جدیدی که ایجاد کردیم کلیک راست میکنیم و دوباره میریم به Blending Options و این تنظیمات رو به Stroke میدین: حالا میخوایم که یه Stroke به شکل اضافه کنیم. ولی این بار با استفاده از یه روشه دیگه. برای این کار یه بار دیگه مثل دفعه ی قبل از شکل دکمه Select میگیریم مثل دو تا عکس قبل تر. حالا برین به Select>Modify>Contract، به اون ۱px رو بدین و OK رو بزنین. حالا یه لایه ی جدید باز کنین و اون رو با هر رنگی که دوس دارین Fill کنین ولی برای اینکه این رنگ دیده نشه از تو قسمت لایه ها اون بالاش گزینه ی Fill رو ۰% کنین تا رنگی که به این لایه دادیم دیده نشه. (حالا این که چه کخی واسه این کار بود خیلی مهم و به درد بخوره. اگه فهمیدین.) حالا روی لایه ی جدیدی که ایجاد کردیم کلیک راست میکنیم و دوباره میریم به Blending Options و این تنظیمات رو به Stroke میدین: اگه درست پیش اومده باشین الان باید سه تا لایه داشته باشین که اینا هستن Background, Shape, Stroke که دو تای آخر رو خودمون نامگذاری کردیم و از اسماشون هم مشخصه که چی هستن. اگه درست پیش اومده باشین الان باید سه تا لایه داشته باشین که اینا هستن Background, Shape, Stroke که دو تای آخر رو خودمون نامگذاری کردیم و از اسماشون هم مشخصه که چی هستن. حالا بیاین یه کم بیشتر بهش رنگ و لعاب بدیم. برای این کار از منوی ابزار به ( حالا بیاین یه کم بیشتر بهش رنگ و لعاب بدیم. برای این کار از منوی ابزار به ( ) Dodge و ( ) Dodge و ( ) Burn نیاز داریم. برای تنظیمات هر دوی این ابزار این مقادیر رو در نظر میگیرین: ) Burn نیاز داریم. برای تنظیمات هر دوی این ابزار این مقادیر رو در نظر میگیرین: برای اینکه نتیجه ی کارتون به چیزی که اینجاست نزدیک بشه بهتره که از براش های نرم استفاده کنین. حالا یه Select از لایه ی اصلی (یا همون لایه ی Shape) بگیرین و همون طوری که تو تصویر نمایش داده شده از این دو ابزار استفاده کنین تا به نتیجه ی مشابه برسین. فقط یادآوری کنم که برای اینکه به تیرگی یا روشنی دلخواه برسین باید از کلیک های متعدد استفاده کنین: برای اینکه نتیجه ی کارتون به چیزی که اینجاست نزدیک بشه بهتره که از براش های نرم استفاده کنین. حالا یه Select از لایه ی اصلی (یا همون لایه ی Shape) بگیرین و همون طوری که تو تصویر نمایش داده شده از این دو ابزار استفاده کنین تا به نتیجه ی مشابه برسین. فقط یادآوری کنم که برای اینکه به تیرگی یا روشنی دلخواه برسین باید از کلیک های متعدد استفاده کنین: اگه همه چیز رو درست پیش رفته باشین کاری مشابه این دارین: اگه همه چیز رو درست پیش رفته باشین کاری مشابه این دارین: حالا وقتشه که اون قسمت براق که قرار بود این دکمه داشته باشه رو بهش اضافه کنیم. از لایه ی Shape که داشتین یه با دیگه Select بگیرین و ابزاره Elliptical Marquee Tool ( حالا وقتشه که اون قسمت براق که قرار بود این دکمه داشته باشه رو بهش اضافه کنیم. از لایه ی Shape که داشتین یه با دیگه Select بگیرین و ابزاره Elliptical Marquee Tool ( ) رو از منوی ابزار انتخاب کنین. حالا با نگه داشتن کلید Alt یه قسمت از این Select رو اینطوری بُرش بزنین: ) رو از منوی ابزار انتخاب کنین. حالا با نگه داشتن کلید Alt یه قسمت از این Select رو اینطوری بُرش بزنین: دوباره Gradient Tool رو انتخاب کنین و حرف “D” رو روی کیبورد بزنین (محض اطلاع اونایی که نمیدونن این کار باعث میشه تا Foreground Color و Background Color رو حالت Default یا همون پیش فرض سیاه و سفید قرار بگیرن، یه میانبر خیلی عالی و کاربردی خداییییی) حالا تو تنظیمات گرادیان Foreground to Transparent رو همون طوری که تو شکل نشون داده شده انتخاب کنین. دقت کنین که رنگ سمت چپ رو سفید خالص در نظر گرفته باشین. دوباره Gradient Tool رو انتخاب کنین و حرف “D” رو روی کیبورد بزنین (محض اطلاع اونایی که نمیدونن این کار باعث میشه تا Foreground Color و Background Color رو حالت Default یا همون پیش فرض سیاه و سفید قرار بگیرن، یه میانبر خیلی عالی و کاربردی خداییییی) حالا تو تنظیمات گرادیان Foreground to Transparent رو همون طوری که تو شکل نشون داده شده انتخاب کنین. دقت کنین که رنگ سمت چپ رو سفید خالص در نظر گرفته باشین. حالا از گرادیان به این صورت، از پایین به بالا استفاده کنین تا یه همچین شیب رنگی رو ایجاد کنین: حالا از گرادیان به این صورت، از پایین به بالا استفاده کنین تا یه همچین شیب رنگی رو ایجاد کنین: بعد از اینکه درست به نتیجه ای که میخواستین رسیدین، میتونین شکل رو Deselect کنین (که میشه با میانبر Ctrl+D هم اینکارو کرد). حالا در قسمت بالا تو قسمت لایه ها تنظیمات لایه رو از حالت Normal به Overlay و Opacity رو از ۱۰۰ به ۴۰% تغییر بدین: بعد از اینکه درست به نتیجه ای که میخواستین رسیدین، میتونین شکل رو Deselect کنین (که میشه با میانبر Ctrl+D هم اینکارو کرد). حالا در قسمت بالا تو قسمت لایه ها تنظیمات لایه رو از حالت Normal به Overlay و Opacity رو از ۱۰۰ به ۴۰% تغییر بدین: خیلی توپ شد، مگه نه؟ حالا وقتشه که روش یه تکست بنویسیم و یه آیکون هم بزاریم کنارش. اول Text رو انجام میدیم. من تنظیمات فونت رو اینجوری قرار دادم، شما میتونین تنظیمات رو هر جوری که دلتون میخواد بزارین تا به نتیجه ی دلخواه خودتون برسین :
font = Arial, 25 pt, Smooth و رنگ فونت هم سیاه خالص (#ffffff) بود. حالا یه چیزی بنویسین و بعد این تنظیمات رو به Blending Options برای لایه تکست بدین: خیلی توپ شد، مگه نه؟ حالا وقتشه که روش یه تکست بنویسیم و یه آیکون هم بزاریم کنارش. اول Text رو انجام میدیم. من تنظیمات فونت رو اینجوری قرار دادم، شما میتونین تنظیمات رو هر جوری که دلتون میخواد بزارین تا به نتیجه ی دلخواه خودتون برسین :
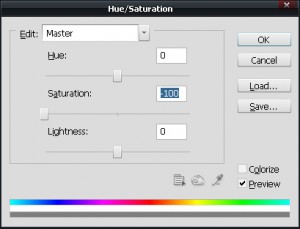
font = Arial, 25 pt, Smooth و رنگ فونت هم سیاه خالص (#ffffff) بود. حالا یه چیزی بنویسین و بعد این تنظیمات رو به Blending Options برای لایه تکست بدین:  حالا دکمه ای که من درست کردم اینجوری به نظر میرسه (البته من یه کمی تکست رو آوردم سمت راست چون میخوام یه آیکون بزارم کنارش): حالا دکمه ای که من درست کردم اینجوری به نظر میرسه (البته من یه کمی تکست رو آوردم سمت راست چون میخوام یه آیکون بزارم کنارش): من یه تکست با همین فونت با سایز ۱۱ برای توضیحات بیشتر زیره همین تکست اضافه کردم که این شکلی شده: من یه تکست با همین فونت با سایز ۱۱ برای توضیحات بیشتر زیره همین تکست اضافه کردم که این شکلی شده: حالا وقتشه که آیکون رو بذاریم کناره تکست، شما میتونین از هر آیکونی که دوس دارین با توجه به اینکه دکمه برای چه قسمتی داره ساخته میشه تو طراحی هاتون استفاده کنین. حالا برین به منوی Image>Adjustments>Hue-Saturation (یا با استفاده از میانبره Ctrl+U) و مقداره Saturation رو -۱۰۰ قرار بدین درست مثل تصویر زیر: حالا وقتشه که آیکون رو بذاریم کناره تکست، شما میتونین از هر آیکونی که دوس دارین با توجه به اینکه دکمه برای چه قسمتی داره ساخته میشه تو طراحی هاتون استفاده کنین. حالا برین به منوی Image>Adjustments>Hue-Saturation (یا با استفاده از میانبره Ctrl+U) و مقداره Saturation رو -۱۰۰ قرار بدین درست مثل تصویر زیر: بعد از این کار لایه ی آیکون رو روی حالت Overlay قرار بدین و کار تمووووووووم.
توجه: اگر آیکونی که دارین بیش از حد روشنه که دیده نمیشه میتونین یه کَلَک مرغابی بزنین، لایه رو Duplicate کنین و فقط Opacity لایه ی Duplicate رو تغییر بدین تا نتیجه ی مطلوب حاصل بشه انشاا… .
در نهایت نتیجه ی کارمون این شِلکی شد: بعد از این کار لایه ی آیکون رو روی حالت Overlay قرار بدین و کار تمووووووووم.
توجه: اگر آیکونی که دارین بیش از حد روشنه که دیده نمیشه میتونین یه کَلَک مرغابی بزنین، لایه رو Duplicate کنین و فقط Opacity لایه ی Duplicate رو تغییر بدین تا نتیجه ی مطلوب حاصل بشه انشاا… .
در نهایت نتیجه ی کارمون این شِلکی شد: حالا که به این عکس دست یافتین میتونین به راحتی رنگش و یا آیکون هاش رو تغییر بدین و به راحتی دکمه های متفاوتی از همین رو بسازین: حالا که به این عکس دست یافتین میتونین به راحتی رنگش و یا آیکون هاش رو تغییر بدین و به راحتی دکمه های متفاوتی از همین رو بسازین:
|
|
یکشنبه 01 دی 1392 - 23:19
|
|
